Hello Friends, My name is Brajkishore Rathod and today we are going to talk in this post how we can create HTML SITEMAP page in our blogger site. For this, you have to download a code whose link is given in this post. And you follow me on instagram so that you will get updates about my upcoming videos and posts.
हेलो फ्रेंड्स मेरा नाम ब्रजकिशोर राठौड़ है और आज हम इस पोस्ट में बात करने जा रहे हैं कि कैसे हम अपने ब्लॉगर साइट में HTML SITEMAP पेज बना सकते हैं। इसके लिए आपको एक कोड डाउनलोड करना होगा जिसका लिंक इस पोस्ट में दिया गया है। और आप मुझे इंस्टाग्राम पर फॉलो करें ताकि आपको मेरे आने वाले वीडियो और पोस्ट के बारे में अपडेट मिलता रहे।
My Instagram Id: @official.amanrathod.
Here's the manner by which to make sitemap for blogspot:
1. Sign in to your Blogger Blog.
2. Select a blog and proceed onward to your blog dashboard.

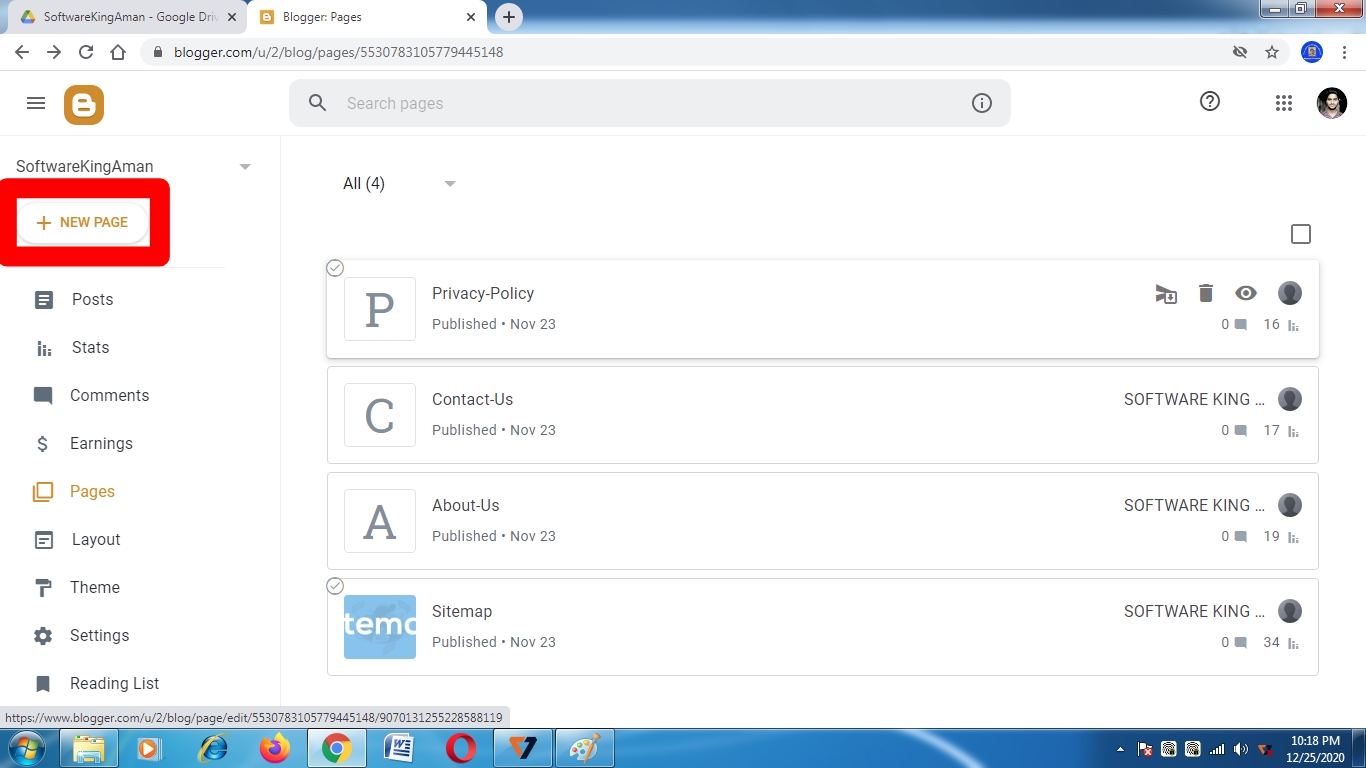
3. Click on the pages on the left side.

4. Make another page for creat Sitemap.

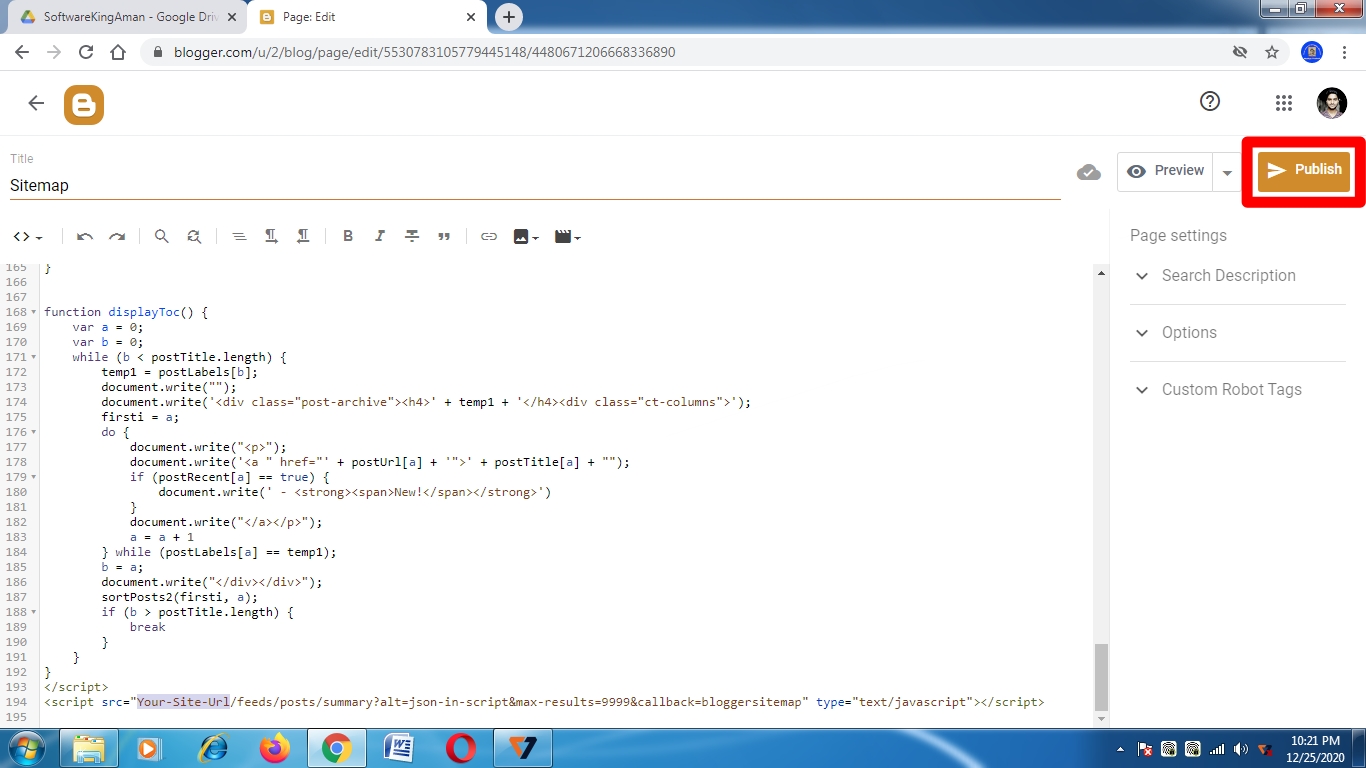
5. Presently, add a Title or click on HTML and Copy the downloaded code and Paste there.

6. Change the space name in the last line of this code. (www.yourblog.blogspot.com with your blog address).

7. Save All Changes and Publish that page.

8. Visit your Sitemap Page. You'll discover a rundown of all your blog entries masterminded on the page.

This rundown of posts is refreshed at whatever point a newly distributed post is made LIVE. A symbol marked NEW is added to each new post unveiled.
Thanks For Visit...
Download the Code [Zip].
Use this Password: Sitemap
